Home › Support › Business Point › Sliders
Tagged: mens leather briefcase bags
- This topic has 24 replies, 6 voices, and was last updated 5 years, 10 months ago by
nirav.
-
AuthorPosts
-
May 2, 2018 at 2:30 pm #7905
Anonymous
InactiveHi,
My website is frateemedia.com. Everything is working fine save for the slier. The sliders are scattered.I will appreciate your support.
May 3, 2018 at 5:43 am #7906ProDesigns
KeymasterHi @frateemedia,
Please check console of your site. There are 2 javascript errors. You can see screenshot here http://nimb.ws/yDk0Vf
Once you fix these errors, slider will work properly. So please fix those errors.
Thank you.
May 6, 2018 at 1:03 pm #7907WStonestreet
ParticipantI apologize for not getting back sooner. I replied by email and didn’t notice the failed message. 🙂
I’ll attach 3 PNG files showing
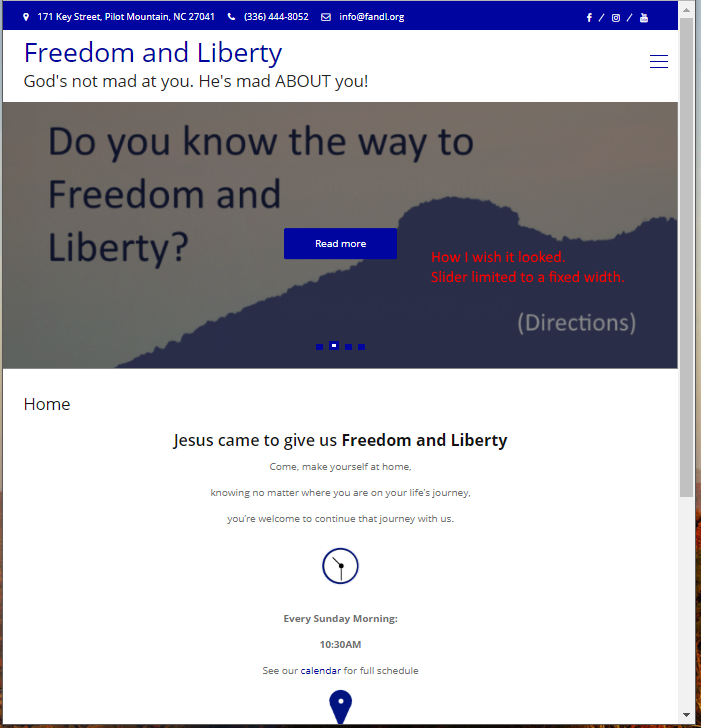
1-limited slider width as I wish it worked with the slider limited in width by the default width of the page elements.

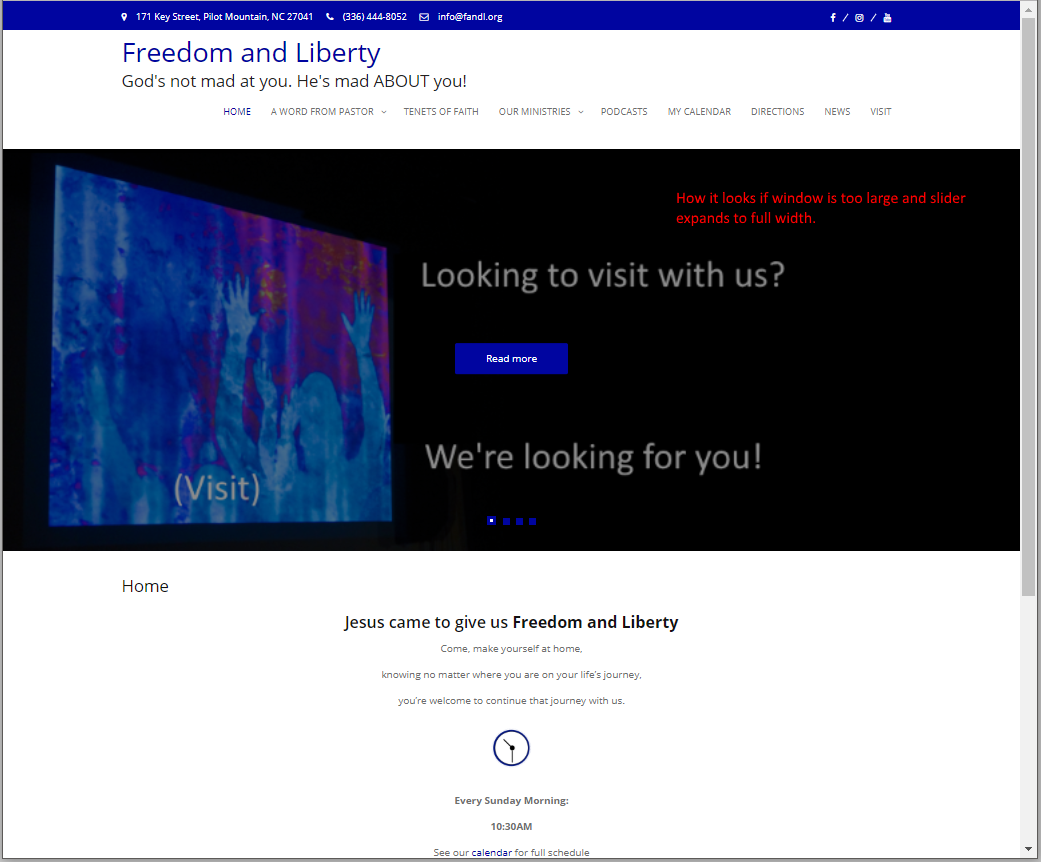
2-full width slider on a medium width browsing session. Okay but a bit wide.

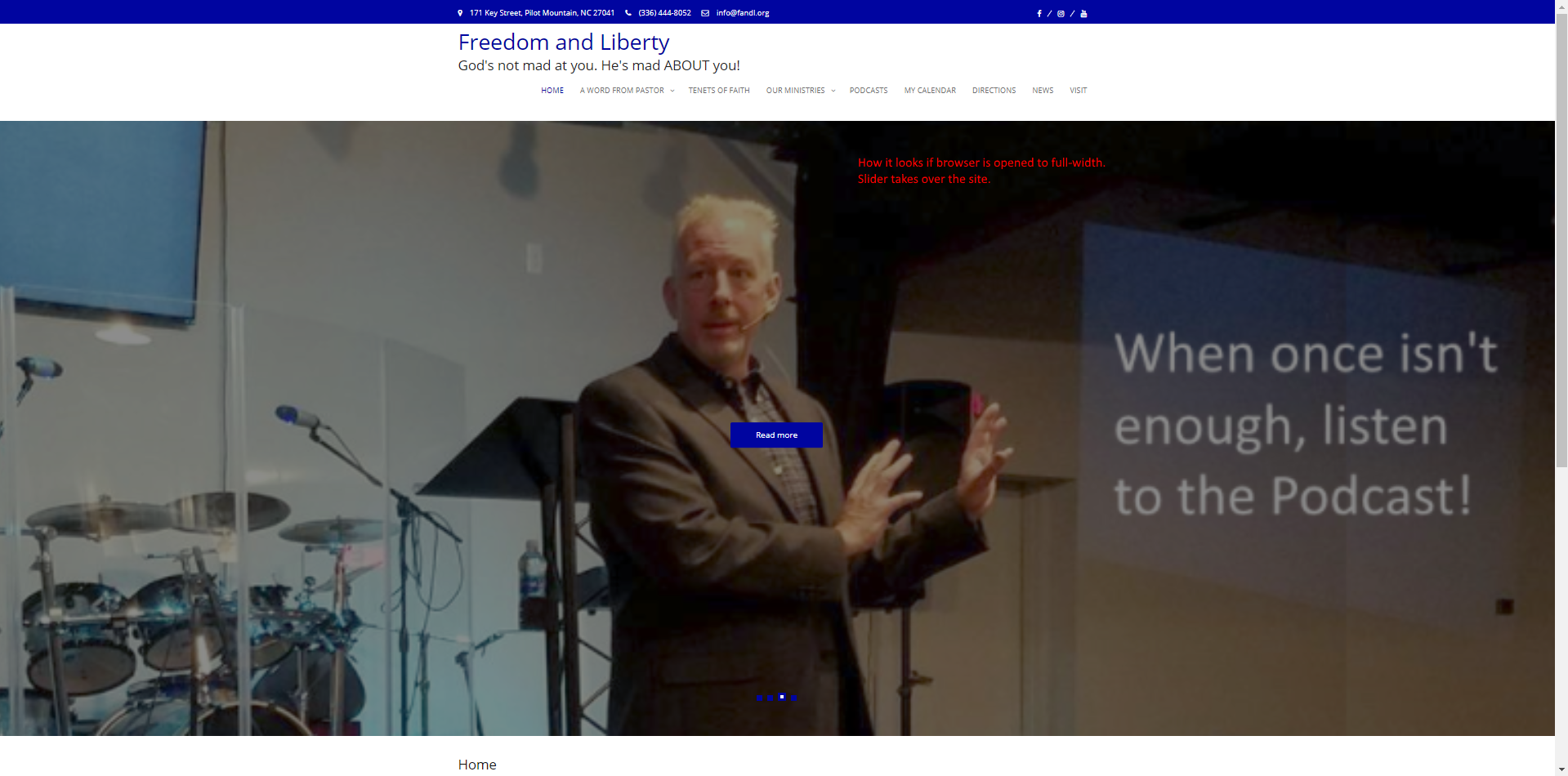
3-full width as it now works on a full screen browser on a large screen. The slider takes over the entire page. This also looks bad on a mobile screen.

I appreciate any help you can offer.
Best Regards,
WayneMay 7, 2018 at 6:22 am #7908ProDesigns
KeymasterMay 7, 2018 at 10:47 am #7909WStonestreet
ParticipantMay 8, 2018 at 7:02 am #7910ProDesigns
KeymasterIt looks like you are adding some text on the image itself and using the button for read more link only.
We recommend you to use title and caption of the slider for it and use image only for background propose only.
Thank you.
May 8, 2018 at 12:47 pm #7911WStonestreet
ParticipantI appreciate your recommendation. It did not work as I preferred. 🙂
That is not the question.
The question is, how can I prevent the slider from taking over the entire screen when the web page is shown maximized (full screen)?
I would like to limit the maximum width of the slider.
Wayne
May 9, 2018 at 6:14 am #7912ProDesigns
KeymasterWe don’t have the option to control slider like your requirement.
We are extremely sorry for it.
Thank you.
August 17, 2019 at 4:35 am #12604Anonymous
InactiveThe photos in my slider appear to have a grey overlay. It makes the photos look dim.
How can I remove that overlay? TIAAugust 19, 2019 at 10:49 am #12632nirav
KeymasterHello There!
Greetings of the day!
Follow the below steps to add custom CSS.
1) Please log in to the admin area
2) Go to “Appearance >> Customize >> Additional CSS”.
3) Paste the below code in “Additional CSS” and save it afterward:.overlay-enabled .cycle-slide::before{ Background: transparent; }Hope this helps.
Feel free to get in touch in case of further queries.
Thanks and Regards,
Team ProDesigns -
AuthorPosts
- You must be logged in to reply to this topic.
